12 Aug

|
Getting your Trinity Audio player ready...
|
Google Chrome Extensions for Web Developers and Designers: There are quite literally hundreds of Chrome extensions available for web developers and Designers. Here we are collect the most 30 useable Google Chrome Extention that may be useful for beginners and expert developers and designers.
Table of Contents
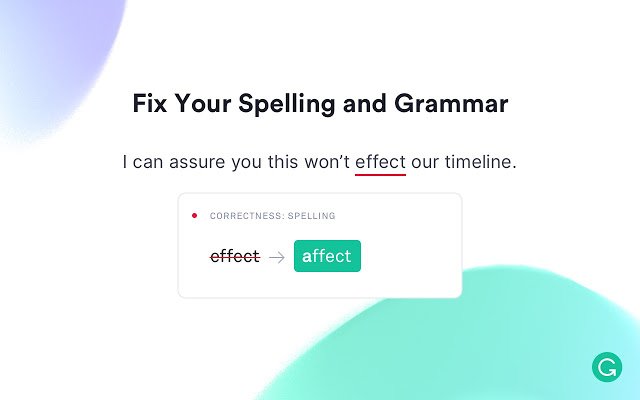
1. Grammarly for Enhance Your Written Communication
Grammarly is the best to google chrome extension for webmasters for grammar mistakes. Adding Grammarly to Chrome means that your spelling and grammar will be vetted on Gmail, Facebook, Twitter, Linkedin, Tumblr, and nearly everywhere else you write on the web. Once you register your new account, you will start to receive weekly emails with personalized insights and performance stats (one of our most popular new features).
Working on a large project, an essay, or a blog post? No sweat. Grammarly for Chrome will make sure your messages, documents, and social media posts are clear, mistake-free, and impactful. You can create and store all of your documents in your new online editor.
The Main Features of Grammarly is:
- Contextual spelling checker
- Grammar checker
- Check for over a hundred additional types of errors
- Get vocabulary enhancement suggestions
- Detect plagiarism and get citation suggestions
- Get suggestions for different writing styles, including academics.

2. Responsive Web Design Tester
Responsive Web Design Tester is a quick and easy way to test your responsive website and mobile site on mobile devices.
Quickly preview your responsive website designs at the dimensions they will be seen on popular mobile devices also uses the correct User-Agent, but it does not render web pages in the same way as the mobile device. It is primarily for developers who want to test how a page responds to different devices. Supports both external and internal networks (localhost) Includes presets for iOS (iPhone, iPad), Android (Samsung Galaxy, Nexus 7). You Can Add your own devices if you don´t find anything that suits your needs.
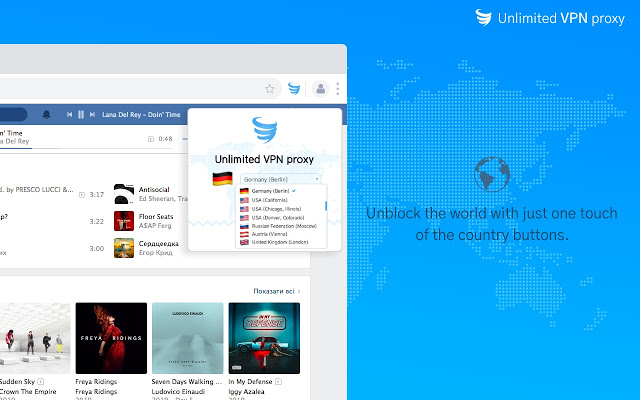
3. Unlimited VPN Proxy – Unblock Sites
A simple way for your internet security! Unlock any blocked websites. Get Unlimited VPN Proxy free of cost for web developers who need an open website with blocked or other country access. This is a fast VPN proxy service that ensures internet privacy and security for everyone.
Unblock media streaming, protect your data, shun away snoopers and hacker, and enjoy the full palette of online experiences with our VPN extension.
- No Need for any registration.
- It’s 100% free. No credit card information needed. No trials offered.
- Unblock the world with just one touch of the country buttons.
- Truly unlimited. No session, speed or bandwidth limitations.
- Strong SSL encryption will make you fully anonymous and secured.
Great Chrome Plugin for Unblock websites and applications Enjoy your favorite social networking channel. Unblock and use Vkontakte, Facebook, Twitter, YouTube, Channel 4, CBS, Spotify, Skype, Twitter, Instagram, Snapchat, BBC iPlayer, Pandora, Hulu, ITV, and much more in one click.
This Extention does not collect, store, use, share or sell any of your personal information. In order for Unlimited VPN proxy to work, it needs permission to accessibility the websites you’re on, so it works on all pages that you visit.

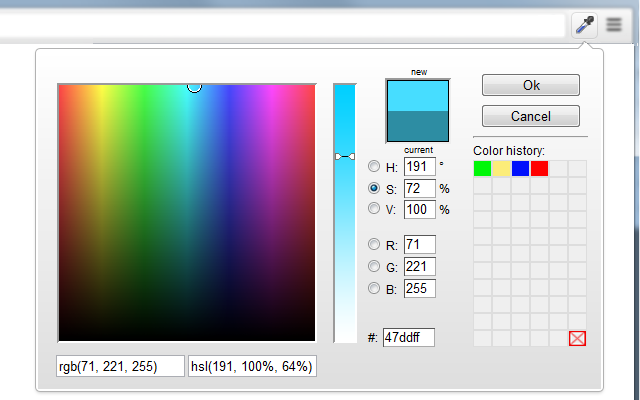
4. ColorZilla Advanced Color Picker for Designers
ColorZilla is the Best Chrome Extensions for Web Developers and Designers that assists web developers and graphic designers with color related and other tasks with over 5 million downloads is finally available for Chrome! With ColorZilla you can get a color reading from any point in your browser, quickly adjust this color and paste it into another program.
Main features of ColorZilla
- Eyedropper – get the color of any pixel on the page
- Color History of recently picked colors
- Displays element information like tag name, class, id, size, etc.
- Advanced Color Picker (similar to Photoshop’s)
- Ultimate CSS Gradient Generator
- Webpage Color Analyzer – get a color palette for any site
- Palette Viewer with 7 pre-installed palettes
- Auto copy picked colors to clipboard
- Keyboard shortcuts
- Get colors of dynamic hover elements
- Single-click to start color picking (currently only on Windows)
- Pick colors from Flash objects
- Pick colors at any zoom level
- All features here: http://colorzilla.com/chrome/features.html

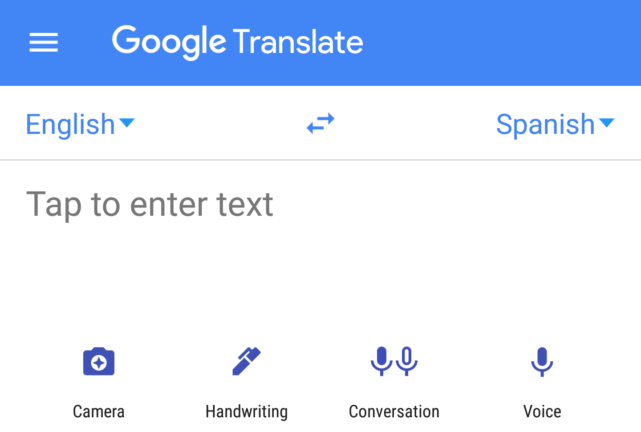
5. Google Translate
Google Translate is Google’s free service that instantly translates words, phrases, and web pages between English and over 100 other languages. View translations easily as you browse the web By the Google TranslateChrome Extention. Google Translate is a free multilingual machine translation service developed by Google, to translate text.
Highlight or right-click on a section of text and click on the Translate icon next to it to translate it to your language. Or, to translate the entire page you’re visiting, click the translate icon on the browser toolbar.
- Translate between 103 languages by typing
- Tap to Translate: Copy text in any app and your translation pops up
- Handwriting: Draw characters instead of using the keyboard in 93 languages
- Phrasebook: Star and save translations for future reference in any language
- Offline: Translate 59 languages when you have no Internet
- Instant camera translation: Use your camera to translate text instantly in 38 languages

6. PixelParallel by htmlBurger
PixelParallel by htmlBurger is a perfect completely free, super handy and light HTML vs Design comparison tool for developers.
Built from developers to developers, PixelParallel is a tool working in favor of the ultimate precision in front-end coding.
How PixelParallel works:
- Simply upload your image and compare the semi-transparent overlay with the web page below.
- Customize the opacity, scale, and position of the image as you wish. You can also hide it or lock it.
- Perform color difference for a strong pixel-perfect precision.
- Use the vertical and horizontal grids to achieve a pixel-perfect web design.
Main Features of PixelParallel :
- Customizable overlay opacity
- Saving overlays between sessions
- Bootstrap grid with customizable width, number of columns, gutter, and opacity
- Horizontal lines with customizable space between
- Draggable rulers (Photoshop-like) + Reset option
- Inversion (Color difference)
- Separate overlays for each web page
- Overlay scaling
- Draggable overlay
- Quick hide/show image
- Shortcuts + customizable keyboard hotkeys
- Works with local files
- Intuitive UI: clean and simple; draggable; minimizable
- All image sizes supported
![]()
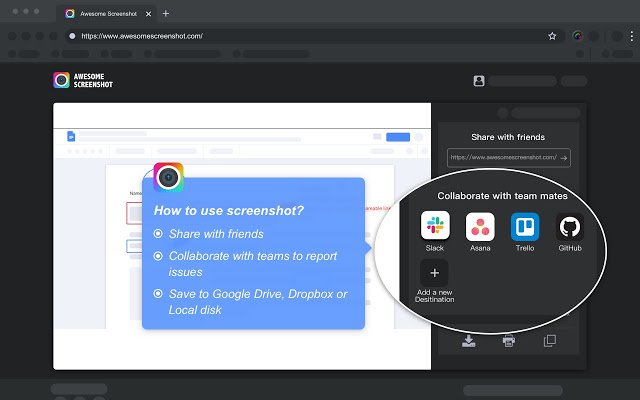
7. Awesome Screenshot: Screen Video Recorder
Awesome Screenshots is a free Chrome Extensions for Web Developers and Designers that lets you take snapshots of whatever you’re currently browsing with over 2 million users! The app provides various editing features that make it easy to annotate your screenshots and hide sensitive information and also lets you upload screenshots in just one click. Previously premium features are now completely free.
It’s the easiest way to communicate with your images!
Capture
- Capture or clip selected area, or all visible portion, or the entire page
- Supports PNG format
- Supports horizontal scrolling when capturing
- Desktop screen capture
Annotate & Edit
- Annotate any image with rectangles, circles, arrows, lines, and text
- Crop, scroll & show crop area dimensions
- Blur certain sections to hide sensitive information
- Copy the screenshot and paste it to Gmail, Facebook, Twitter, etc. Supports Windows and Linux
Save & Share
- Save to local
- One-click to upload to awesomescreenshot.com and get a shareable link
- Support for Google Drive (Gdrive)
- Save very large images, bypass the 2M limit. No more crashes
- Interact with point-specific comments between friends and colleagues thru the new awesomescreenshot.com

8. Page Ruler – Pixel Dimensions and Positioning
Page Ruler lets your draw out a ruler to any page and displays the width, height, and position of it. It allows you to draw out a ruler to a web page and displays the width, height, and position of it while performing Web UI testing. You can manually update the size and position of the ruler from the toolbar to make precision changes.
Main Features of Page Ruler:
- Draw a ruler to any page and view the width, height, and top, bottom, left and right position
- Drag the edges of the ruler to resize it
- Use the arrow keys to move and resize the ruler
- Show guides extending from the ruler edges
- Manually update the size and position of the ruler from the toolbar to make precision changes
- Enable “Element Mode” to outline elements on the page as you move your mouse over them
- Navigate through parents, children and sibling elements of any measured element
![]()
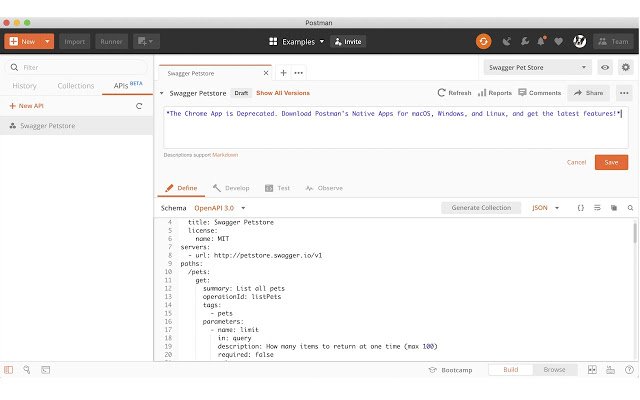
9. Postman – API Testing Chrome Extention
This extension is a go-to tool for fulfilling API testing needs, particularly RESTful APIs. Postman is packed with many useful features and options. Like Unlimited collections, environments, tests, and sharing, Automated testing with collection runner, Web-viewable, detailed API documentation, Flexible API monitoring, etc.
Postman native apps include all of the functionality of Postman Chrome, and much, much more. Some of our favorite new features are listed below:
- Interceptor: The functionality of the interceptor is now available on our Postman native apps. You can now specify browser domains in Postman to capture cookies for those sites and sync them to your instance of Postman. Postman also allows you to capture requests using Postman’s built-in proxy.
- GraphQL support: Design or import APIs in common formats including RAML, Swagger, OpenAPI 3.0, and now – GraphQL.
- Design and Develop APIs: Design APIs from start to finish in Postman with extended schema support and versioning.
- Workspaces: Organize your personal or team projects, manage permissions, and allow for real-time updating.

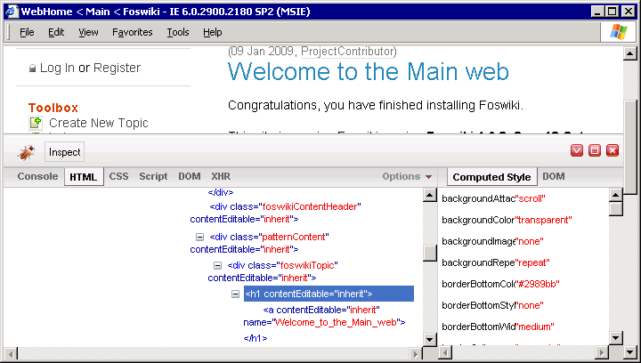
10. Firebug – Inspect HTML and CSS Elements
This works great with chrome developer tools. With Firebug Lite, you can inspect HTML and CSS elements with just one click of the button. And this helps a great deal while automating your web application. Firebug is an extension ( add on ) for the Chrome browser Which helps to view the source code and thereby identify the different elements.
Firebug helps automation testers to write test scripts with a better view of its HTML. It highlights the changes in HTML with yellow color immediately when it occurs thus helping testers to perform QA services efficiently.
Firebug – Inspect HTML and CSS Elements – Google Chrome Extensions for Web Developers and Designers

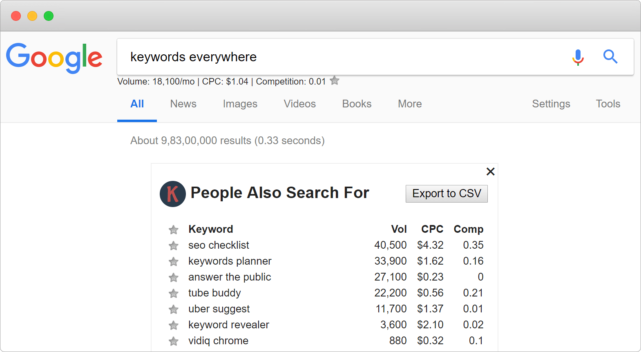
11. Keyword Everyware – SEO Extention
Keyword Everyware is the best SEO Extention for Search volume, CPC & competition. Keyword search volume for 15+ websites like Google Analytics, Google Search Console, Moz, Majestic, YouTube, Amazon & more.
The Keywords Everywhere extension is an SEO keyword research tool that shows you useful google keyword search volume and cost per click data on multiple websites. This tool saves you the hassle of copying data from various websites and using the Google AdWords keyword planner to see relevant search volume and CPC data.
- Monthly Search Volume – This is an average of the total searches that people have performed for this keyword per month over the last 12 months.
- Cost Per Click – The cost per click (CPC) is the amount that advertisers are paying for a single click for this keyword in Google Adwords.
- Adwords Competition –The competition is a gauge of the number of advertisers that are running ads on Google AdWords for this specific keyword.
Below websites are currently supported. As we support more websites, we will add them to the list below.
- Google Search – data are shown under the search box and in the right-hand side (People also ask for & related keywords)
- Google Analytics – data are shown in the Organic and Search Engine Optimization -> Queries pages
- YouTube, Bing, Amazon, eBay – data shown under the search box
- AnswerThePublic.com – data are shown in the popup on each spoke of the wheel, data also shown in the alphabetic listings
- Soovle.com – data shown next to each keyword all over the page
- KeywordShitter.com – data shown under the main text area next to keywords
- Majestic, Moz Open Site Explorer – Anchor Text Report
The tool also allows the user to get keyword metrics for any list of keywords and also lets the user download the list in Excel, CSV or PDF file formats.

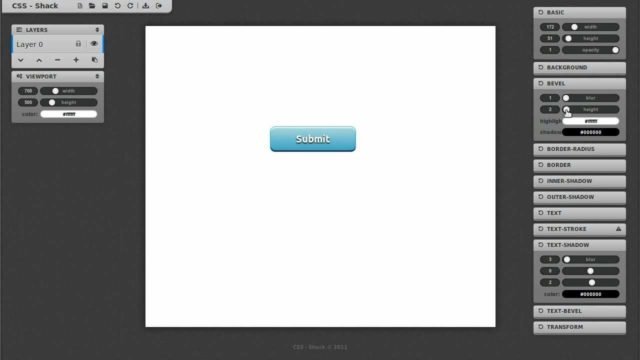
12. CSS Shack – Create Layers Styles
CSS-Shack is a web and desktop application, which allows you to create layers styles (just like you would in any other image editing software), and export them into a single CSS file. Create designs to export as a CSS file which you can use on your website with the help of CSS-Shack. This robust Chrome extension contains a wide array of tools like those from a normal photo editor and it also provides layer support.

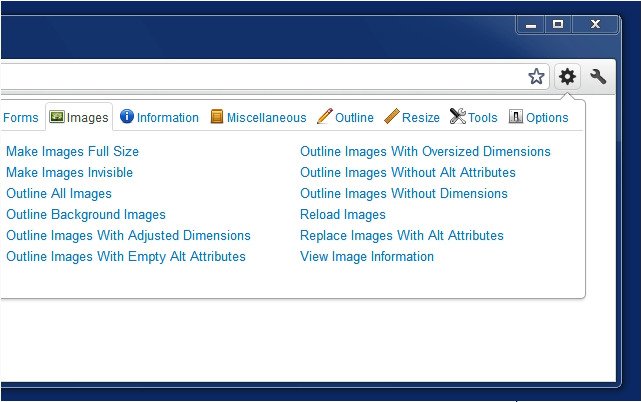
13. Web Developer Tool Extention
The Web Developer extension adds a toolbar button to the browser with various web developer tools. With this extension, you can control browser cache and manage cookies, inspect and highlight web-elements, etc. on any web page. It saves a lot of time while performing web UI testing.

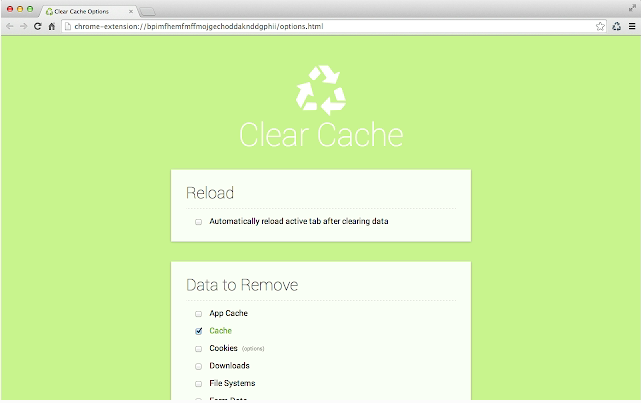
14. Clear Cache – Clear Cache and Browsing Data
Do you want to clear the browser data in the middle of your testing process? You don’t need to follow the long and mundane process to clear browser history. With this extension, you can Quickly clear your cache with this extension without any confirmation dialogs, pop-ups or other annoyances with the toolbar and customize passwords, app cache, file systems, browsing the history, local storage, downloads and form data.
You can customize what and how much of your data you want to clear on the options page, including App Cache, Cache, Cookies, Downloads, File Systems, Form Data, History, Indexed DB, Local Storage, Plugin Data, Passwords, and WebSQL.

15. Usersnap Classic – Collect feedback & bugs
The Usersnap Chrome extension lets you capture and annotate any web page directly in your browser. It’s super-easy to provide feedback on prototypes or report bugs with this Chrome extension And all created screenshots are directly stored in your project dashboard.
With Usersnap you can Capture your screen, collect user feedback, and track bugs reports on any website, prototype, or application. Usersnap is your central place to organize user feedback and bugs.
No matter if you love agile methods, scrum, Kanban or even waterfall – Usersnap is here to help. Bring your own style, Usersnap follows.
Special features of Usersnap
- in-browser screenshots: you’ll get a screenshot of what your users see. No plugins required. See browser-specific issues immediately.
- Collaborate & Communicate: invite your colleagues into Usersnap and discuss screens and find solutions together.
- bug tracking in the browser: tracking bugs and website errors gets super easy & fast with the Usersnap Chrome extension.
- JavaScript error recording: Track and log client-side JavaScript errors and XHR logs with the Usersnap console recorder.
Must Check – Bulk URL Opener for Multiple Links or Sites
Bonus 15 Chrome Extensions for Web Developers and Designers
- Site Palette
- Font Face Ninja
- Marmoset
- LambdaTest Screenshot
- Dimensions
- Check My Links
- Wappalyzer
- Ghostery
- JSON Viewer
- Window Resizer
- Corporate Ipsum
- Sessions Buddy
- CSS Viewer
- EditThisCookie
- Checkbot
Feel free to give your feedback about “30 Google Chrome Extensions for Web Developers and Designers” in the comment section. Please contact us to submit your Chrome Extention on this list.




6 Comments
Jitendra Sharma
Really this is a very useful list of chrome extensions for web developers